In this post I am going to try to show step by step how to DEPLOY a master page with visual studio by using a feature. This feature can be activated and deactivated from anywhere programmatically…for example what about changing the master page by checking the local weather? it is a stupid example but this gives you the scope of what we can do with this simple code.
- Step 1
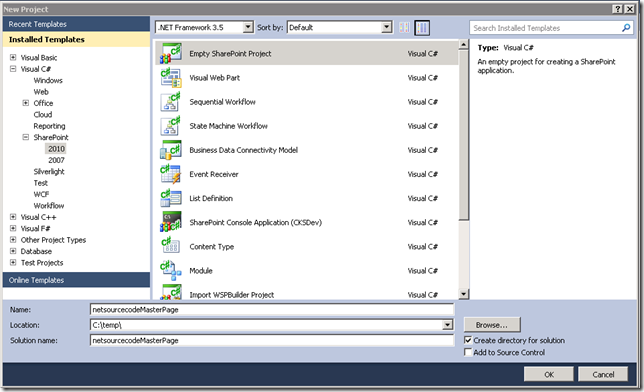
Go to Visual Studio 2010 and create a new empty project and call it netsourcecodeMasterPage:

- Step 2
Select deploy to farm and click next:

- Step 3
Go to your project, right click and add new item, select Module from the Sharepoint 2010 templates menu and call it MasterPageModule.

- Step 4
Go to the sample.txt file, just below elements.xml, open it, remove everything inside the file and copy and paste this master page code:

<%@ Master language="C#" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><%@ Import Namespace="Microsoft.SharePoint" %><%@ Register Tagprefix="Meetings" Namespace="Microsoft.SharePoint.Meetings" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %><%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %><%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %><%@ Register TagPrefix="wssuc" TagName="Welcome" src="~/_controltemplates/Welcome.ascx" %><%@ Register TagPrefix="wssuc" TagName="DesignModeConsole" src="~/_controltemplates/DesignModeConsole.ascx" %><%@ Register TagPrefix="wssuc" TagName="MUISelector" src="~/_controltemplates/MUISelector.ascx" %><html xmlns="http://www.w3.org/1999/xhtml" lang="<%$Resources:wss,language_value %>" dir="<%$Resources:wss,multipages_direction_dir_value %>" runat="server"><head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><meta http-equiv="Expires" content="0"/><meta http-equiv="X-UA-Compatible" content="IE=8"/><!-- robots --><SharePoint:RobotsMetaTag runat="server"/><!-- page title - overridden by asp:content on pages or page layouts --><title runat="server"><asp:ContentPlaceHolder id="PlaceHolderPageTitle" runat="server">SiteName</asp:ContentPlaceHolder></title><!-- favicon --><SharePoint:SPShortcutIcon runat="server" IconUrl="/Style Library/sitename/favicon.ico"/><!-- all OOTB css --><SharePoint:CssLink runat="server" Version="4"/><SharePoint:CssRegistration Name="mws.css" runat="server"/><SharePoint:Theme runat="server"/><!-- page manager interacts with script and the sharepoint object model --><SharePoint:SPPageManager runat="server"/><!-- unified logging service --><SharePoint:ULSClientConfig runat="server"/><!-- identifies to scripting elements that this is a v4 master page. required for scrolling? --><script type="text/javascript">var _fV4UI = true;</script><!-- load SharePoint javascript --><SharePoint:ScriptLink language="javascript" Defer="true" runat="server"/><style type="text/css">/* fix scrolling on list pages */#s4-bodyContainer {position: relative;}/* hide body scrolling (SharePoint will handle) */body {height:100%;overflow:hidden;width:100%;}/* popout breadcrumb menu needs background color for firefox */.s4-breadcrumb-menu {background:#F2F2F2;}/* if you want to change the left nav width, change this and the margin-left in .s4-ca */body #s4-leftpanel {/* width:155px; */}/* body area normally has a white background */.s4-ca {background:transparent none repeat scroll 0 0;/* margin-left:155px; */}</style><!-- link to our custom css --><SharePoint:CssRegistration name="/Style Library/sitename/style.css" After="corev4.css" runat="server"/><!-- javascript to override the active-x message in ie// See http://blog.drisgill.com/2010/02/removing-name-activex-control-warning.html for more info// Remove if the IM pressence icons are needed in SharePoint--><script type="text/javascript">function ProcessImn(){}function ProcessImnMarkers(){}</script><!-- additional header delegate control --><SharePoint:DelegateControl runat="server" ControlId="AdditionalPageHead" AllowMultipleControls="true"/><!-- additional header placeholder - overridden by asp:content on pages or page layouts --><asp:ContentPlaceHolder id="PlaceHolderAdditionalPageHead" runat="server"/><!-- microsoft says these should always be inside the head tag. --><asp:ContentPlaceHolder id="PlaceHolderBodyAreaClass" runat ="server"/><asp:ContentPlaceHolder id="PlaceHolderTitleAreaClass" runat ="server"/></head><body scroll="no" onload="javascript:_spBodyOnLoadWrapper();"><form runat="server" onsubmit="return _spFormOnSubmitWrapper();"><!-- handles SharePoint scripts --><asp:ScriptManager id="ScriptManager" runat="server" EnablePageMethods="false" EnablePartialRendering="true" EnableScriptGlobalization="false" EnableScriptLocalization="true" /><!-- controls the web parts and zones --><WebPartPages:SPWebPartManager runat="server"/><!-- ===== Begin Ribbon ============================================================ --><div id="s4-ribbonrow" class="s4-pr s4-ribbonrowhidetitle"><div id="s4-ribboncont"><!-- ribbon starts here --><SharePoint:SPRibbonrunat="server"PlaceholderElementId="RibbonContainer"CssFile=""><!-- ribbon left side content starts here --><SharePoint:SPRibbonPeripheralContentrunat="server"Location="TabRowLeft"CssClass="ms-siteactionscontainer s4-notdlg"><!-- site actions --><span class="ms-siteactionsmenu" id="siteactiontd"><SharePoint:SiteActions runat="server" accesskey="<%$Resources:wss,tb_SiteActions_AK%>" id="SiteActionsMenuMain"PrefixHtml=""SuffixHtml=""MenuNotVisibleHtml="&nbsp;"><CustomTemplate><SharePoint:FeatureMenuTemplate runat="server"FeatureScope="Site"Location="Microsoft.SharePoint.StandardMenu"GroupId="SiteActions"UseShortId="true"><SharePoint:MenuItemTemplate runat="server" id="MenuItem_EditPage"Text="<%$Resources:wss,siteactions_editpage%>"Description="<%$Resources:wss,siteactions_editpagedescriptionv4%>"ImageUrl="/_layouts/images/ActionsEditPage.png"MenuGroupId="100"Sequence="110"ClientOnClickNavigateUrl="javascript:ChangeLayoutMode(false);"/><SharePoint:MenuItemTemplate runat="server" id="MenuItem_TakeOffline"Text="<%$Resources:wss,siteactions_takeoffline%>"Description="<%$Resources:wss,siteactions_takeofflinedescription%>"ImageUrl="/_layouts/images/connecttospworkspace32.png"MenuGroupId="100"Sequence="120"/><SharePoint:MenuItemTemplate runat="server" id="MenuItem_CreatePage"Text="<%$Resources:wss,siteactions_createpage%>"Description="<%$Resources:wss,siteactions_createpagedesc%>"ImageUrl="/_layouts/images/NewContentPageHH.png"MenuGroupId="200"Sequence="210"UseShortId="true"ClientOnClickScriptContainingPrefixedUrl="if (LaunchCreateHandler('Page')) { OpenCreateWebPageDialog('~site/_layouts/createwebpage.aspx') }"PermissionsString="AddListItems, EditListItems"PermissionMode="All" /><SharePoint:MenuItemTemplate runat="server" id="MenuItem_CreateDocLib"Text="<%$Resources:wss,siteactions_createdoclib%>"Description="<%$Resources:wss,siteactions_createdoclibdesc%>"ImageUrl="/_layouts/images/NewDocLibHH.png"MenuGroupId="200"Sequence="220"UseShortId="true"ClientOnClickScriptContainingPrefixedUrl="if (LaunchCreateHandler('DocLib')) { GoToPage('~site/_layouts/new.aspx?FeatureId={00bfea71-e717-4e80-aa17-d0c71b360101}&ListTemplate=101') }"PermissionsString="ManageLists"PermissionMode="Any"VisibilityFeatureId="00BFEA71-E717-4E80-AA17-D0C71B360101" /><SharePoint:MenuItemTemplate runat="server" id="MenuItem_Create"Text="<%$Resources:wss,siteactions_create%>"Description="<%$Resources:wss,siteactions_createdesc%>"MenuGroupId="200"Sequence="240"UseShortId="true"ClientOnClickScriptContainingPrefixedUrl="if (LaunchCreateHandler('All')) { STSNavigate('~site/_layouts/create.aspx') }"PermissionsString="ManageLists, ManageSubwebs"PermissionMode="Any" /><SharePoint:MenuItemTemplate runat="server" id="MenuItem_ViewAllSiteContents"Text="<%$Resources:wss,quiklnch_allcontent%>"Description="<%$Resources:wss,siteactions_allcontentdescription%>"ImageUrl="/_layouts/images/allcontent32.png"MenuGroupId="300"Sequence="302"UseShortId="true"ClientOnClickNavigateUrl="~site/_layouts/viewlsts.aspx"PermissionsString="ViewFormPages"PermissionMode="Any" /><SharePoint:MenuItemTemplate runat="server" id="MenuItem_EditSite"Text="<%$Resources:wss,siteactions_editsite%>"Description="<%$Resources:wss,siteactions_editsitedescription%>"ImageUrl="/_layouts/images/SharePointDesigner32.png"MenuGroupId="300"Sequence="304"UseShortId="true"ClientOnClickScriptContainingPrefixedUrl="EditInSPD('~site/',true);"PermissionsString="AddAndCustomizePages"PermissionMode="Any"/><SharePoint:MenuItemTemplate runat="server" id="MenuItem_SitePermissions"Text="<%$Resources:wss,people_sitepermissions%>"Description="<%$Resources:wss,siteactions_sitepermissiondescriptionv4%>"ImageUrl="/_layouts/images/Permissions32.png"MenuGroupId="300"Sequence="310"UseShortId="true"ClientOnClickNavigateUrl="~site/_layouts/user.aspx"PermissionsString="EnumeratePermissions"PermissionMode="Any" /><SharePoint:MenuItemTemplate runat="server" id="MenuItem_Settings"Text="<%$Resources:wss,settings_pagetitle%>"Description="<%$Resources:wss,siteactions_sitesettingsdescriptionv4%>"ImageUrl="/_layouts/images/settingsIcon.png"MenuGroupId="300"Sequence="320"UseShortId="true"ClientOnClickNavigateUrl="~site/_layouts/settings.aspx"PermissionsString="EnumeratePermissions,ManageWeb,ManageSubwebs,AddAndCustomizePages,ApplyThemeAndBorder,ManageAlerts,ManageLists,ViewUsageData"PermissionMode="Any" /><SharePoint:MenuItemTemplate runat="server" id="MenuItem_CommitNewUI"Text="<%$Resources:wss,siteactions_commitnewui%>"Description="<%$Resources:wss,siteactions_commitnewuidescription%>"ImageUrl="/_layouts/images/visualupgradehh.png"MenuGroupId="300"Sequence="330"UseShortId="true"ClientOnClickScriptContainingPrefixedUrl="GoToPage('~site/_layouts/prjsetng.aspx')"PermissionsString="ManageWeb"PermissionMode="Any"ShowOnlyIfUIVersionConfigurationEnabled="true" /><SharePoint:MenuItemTemplate runat="server" id="MenuItem_AddPages"Text="<%$Resources:wss,siteactions_addpages%>"Description="<%$Resources:wss,siteactions_addpagesdescription%>"MenuGroupId="400"Sequence="410"UseShortId="true"ClientOnClickScript = "javascript:MtgTlPart_ShowToolPane('1');"PermissionsString="AddAndCustomizePages"PermissionMode="Any" /><SharePoint:MenuItemTemplate runat="server" id="MenuItem_ManagePages"Text="<%$Resources:wss,siteactions_managepages%>"Description="<%$Resources:wss,siteactions_managepagesdescription%>"MenuGroupId="400"Sequence="420"UseShortId="true"ClientOnClickScript = "javascript:MtgTlPart_ShowToolPane('2');"PermissionsString="AddAndCustomizePages"PermissionMode="Any" /></SharePoint:FeatureMenuTemplate></CustomTemplate></SharePoint:SiteActions></span><!-- global navigation dhtml popout menu --><asp:ContentPlaceHolder id="PlaceHolderGlobalNavigation" runat="server"><SharePoint:PopoutMenurunat="server"ID="GlobalBreadCrumbNavPopout"IconUrl="/_layouts/images/fgimg.png"IconAlt="<%$Resources:wss,master_breadcrumbIconAlt%>"IconOffsetX=0IconOffsetY=112IconWidth=16IconHeight=16AnchorCss="s4-breadcrumb-anchor"AnchorOpenCss="s4-breadcrumb-anchor-open"MenuCss="s4-breadcrumb-menu"><div class="s4-breadcrumb-top"><asp:Label runat="server" CssClass="s4-breadcrumb-header" Text="<%$Resources:wss,master_breadcrumbHeader%>" /></div><asp:ContentPlaceHolder id="PlaceHolderTitleBreadcrumb" runat="server"><SharePoint:ListSiteMapPathrunat="server"SiteMapProviders="SPSiteMapProvider,SPContentMapProvider"RenderCurrentNodeAsLink="false"PathSeparator=""CssClass="s4-breadcrumb"NodeStyle-CssClass="s4-breadcrumbNode"CurrentNodeStyle-CssClass="s4-breadcrumbCurrentNode"RootNodeStyle-CssClass="s4-breadcrumbRootNode"NodeImageOffsetX=0NodeImageOffsetY=353NodeImageWidth=16NodeImageHeight=16NodeImageUrl="/_layouts/images/fgimg.png"RTLNodeImageOffsetX=0RTLNodeImageOffsetY=376RTLNodeImageWidth=16RTLNodeImageHeight=16RTLNodeImageUrl="/_layouts/images/fgimg.png"HideInteriorRootNodes="true"SkipLinkText="" /></asp:ContentPlaceHolder></SharePoint:PopoutMenu></asp:ContentPlaceHolder><!-- save button at top of ribbon --><SharePoint:PageStateActionButton id="PageStateActionButton" runat="server" Visible="false" /></SharePoint:SPRibbonPeripheralContent><!-- ribbon right side content starts here --><SharePoint:SPRibbonPeripheralContentrunat="server"Location="TabRowRight"ID="RibbonTabRowRight"CssClass="s4-trc-container s4-notdlg"><!-- GlobalSiteLink0 delegate - the variation selector / shows nothing by default otherwise --><SharePoint:DelegateControl runat="server" ID="GlobalDelegate0" ControlId="GlobalSiteLink0" /><!-- Welcome / Login control --><div class="s4-trc-container-menu"><div><wssuc:Welcome id="IdWelcome" runat="server" EnableViewState="false"></wssuc:Welcome><!-- MultiLingual User Interface menu --><wssuc:MUISelector ID="IdMuiSelector" runat="server"/></div></div><!-- GlobalSiteLink2 delegate default shows nothing --><SharePoint:DelegateControl ControlId="GlobalSiteLink2" ID="GlobalDelegate2" Scope="Farm" runat="server" /><!-- link to launch developer dashboard if its activated by admin --><span><span class="s4-devdashboard"><Sharepoint:DeveloperDashboardLauncherID="DeveloperDashboardLauncher"NavigateUrl="javascript:ToggleDeveloperDashboard()"runat="server"ImageUrl="/_layouts/images/fgimg.png"Text="<%$Resources:wss,multipages_launchdevdashalt_text%>"OffsetX=0OffsetY=222Height=16Width=16 /></span></span></SharePoint:SPRibbonPeripheralContent></SharePoint:SPRibbon><!-- end main ribbon control --></div><!-- dynamic notification area --><div id="notificationArea" class="s4-noti"></div><!-- old navigation delegate? --><asp:ContentPlaceHolder ID="SPNavigation" runat="server"><SharePoint:DelegateControl runat="server" ControlId="PublishingConsole" Id="PublishingConsoleDelegate"></SharePoint:DelegateControl></asp:ContentPlaceHolder><!-- top web part panel --><div id="WebPartAdderUpdatePanelContainer"><asp:UpdatePanelID="WebPartAdderUpdatePanel"UpdateMode="Conditional"ChildrenAsTriggers="false"runat="server"><ContentTemplate><WebPartPages:WebPartAdder ID="WebPartAdder" runat="server" /></ContentTemplate><Triggers><asp:PostBackTrigger ControlID="WebPartAdder" /></Triggers></asp:UpdatePanel></div></div><!-- ===== End Ribbon and other Top Content ============================================================ --><!-- ===== Start Scrolling Body Area ============================================================ --><!-- these two div id's are used to setup the main scrolling page area, they should stay if you are sticking the ribbon to the top --><div ID="s4-workspace" class="s4-nosetwidth"> <!-- NOTE: s4-nosetwidth is used when you are setting a fixed page width in css, remove for 100% --><div ID="s4-bodyContainer"><!-- id="mso_contentdiv" required, helps SharePoint put the web part editing pane in the main body on the right, you can move the ID if needed --><div id="MSO_ContentDiv" runat="server"><!-- link back to homepage, SiteLogoImage gets replaced by the Site Icon, you can hard code this so that its not overridden by the Site Icon or even remove --><div class="s4-notdlg"><!-- NOTE: any time you see s4-notdlg, this element will be hidden from SharePoint dialog windows --><SharePoint:SPLinkButton runat="server" NavigateUrl="~sitecollection/"><SharePoint:SiteLogoImage LogoImageUrl="/Style Library/sitename/logo.png" runat="server"/></SharePoint:SPLinkButton></div><!-- search box loads from delegate, style with CSS --><div class="s4-notdlg"><asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server"><SharePoint:DelegateControl runat="server" ControlId="SmallSearchInputBox" Version="4"/></asp:ContentPlaceHolder></div><!-- web part menu for meeting workspace only --><div class="s4-notdlg"><Meetings:CustomToolPaneManager runat="server" __MarkupType="vsattributemarkup" WebPart="true" Height="" Width="" __WebPartId="{835267A9-C9F3-452F-BC2C-E90E9B468005}" id="g_835267a9_c9f3_452f_bc2c_e90e9b468005"/><Meetings:PropertyBag runat="server"/></div><!-- top navigation area --><div class="s4-notdlg"><!-- top navigation menu (set to use the new Simple Rendering) --><SharePoint:AspMenuID="TopNavigationMenuV4"Runat="server"EnableViewState="false"DataSourceID="topSiteMap"AccessKey="<%$Resources:wss,navigation_accesskey%>"UseSimpleRendering="true"UseSeparateCss="false"Orientation="Horizontal"StaticDisplayLevels="2"MaximumDynamicDisplayLevels="1"SkipLinkText=""CssClass="s4-tn"/><SharePoint:DelegateControl runat="server" ControlId="TopNavigationDataSource" Id="topNavigationDelegate"><Template_Controls><asp:SiteMapDataSourceShowStartingNode="False"SiteMapProvider="SPNavigationProvider"id="topSiteMap"runat="server"StartingNodeUrl="sid:1002"/></Template_Controls></SharePoint:DelegateControl></div><!-- page editing status bar --><div class="s4-notdlg"><div id="s4-statusbarcontainer" class="s4-notdlg"><div id="pageStatusBar" class="s4-status-s1"></div></div></div><!-- styles needed to have left nav to the left of the main area --><div id="s4-leftpanel" class="s4-notdlg"><!-- The quick launch bar / left navigation --><asp:ContentPlaceHolder id="PlaceHolderLeftNavBar" runat="server"><asp:SiteMapDataSourceSiteMapProvider="SPNavigationProvider"ShowStartingNode="False"id="QuickLaunchSiteMap"StartingNodeUrl="sid:1025"runat="server"/><SharePoint:AspMenuid="V4QuickLaunchMenu"runat="server"EnableViewState="false"DataSourceId="QuickLaunchSiteMap"UseSimpleRendering="true"UseSeparateCss="false"Orientation="Vertical"StaticDisplayLevels="2"MaximumDynamicDisplayLevels="0"SkipLinkText=""CssClass="s4-ql" /></asp:ContentPlaceHolder><!-- The small menu attached Quick Launch bar. Used only on very specific pages --><asp:ContentPlaceHolder id="PlaceHolderLeftActions" runat ="server"/></div><!-- s4-ca is the main body div --><div class="s4-ca"><div class="s4-notdlg"><!-- page title --><asp:ContentPlaceHolder id="PlaceHolderPageTitleInTitleArea" runat="server" /></div><!-- place a table around this to handle funky markup in _Layouts/areacachesettings.aspx (if you want) --><asp:ContentPlaceHolder id="PlaceHolderPageDescription" runat="server" /><div><!-- page content loads from the pages and pages layout --><asp:ContentPlaceHolder id="PlaceHolderMain" runat="server"/></div></div><!-- footer - this is purely optional --><div class="s4-notdlg" style="clear: both;">© Copyright 2010 SiteName</div><!-- the developer dashboard can be turned on by administrators and shows debuging and performance info for the page --><div id="DeveloperDashboard" class="ms-developerdashboard"><SharePoint:DeveloperDashboard runat="server"/></div></div></div></div><!-- ===== End scrolling body area with these two previous div's ============================================================ --><!-- The form digest security control used to for security validation on forms --><asp:ContentPlaceHolder id="PlaceHolderFormDigest" runat="server"><SharePoint:FormDigest runat="server"/></asp:ContentPlaceHolder><!-- ===== Hidden Placeholders ============================================================ --><asp:Panel visible="false" runat="server"><!-- ===== These placeholders don't output anything very often OOTB ========== --><!-- The navigation menu that is inside the top navigation bar. --><asp:ContentPlaceHolder id="PlaceHolderHorizontalNav" runat="server"/><!-- The top navigation where GlobalNavigationSiteMap is contained. Gets overridden by default. V4 uses it to change the top nav --><asp:ContentPlaceHolder id="PlaceHolderTopNavBar" runat="server"/><!-- The top of the Quick Launch menu. --><asp:ContentPlaceHolder id="PlaceHolderQuickLaunchTop" runat="server"/><!-- The bottom of the Quick Launch menu. --><asp:ContentPlaceHolder id="PlaceHolderQuickLaunchBottom" runat="server"/><!-- The placement of the data source used to populate the left navigation bar. --><asp:ContentPlaceHolder id="PlaceHolderLeftNavBarDataSource" runat="server" /><!-- The date picker used when a calendar is visible on the page. --><asp:ContentPlaceHolder id="PlaceHolderCalendarNavigator" runat ="server" /><!-- The top section of the left navigation bar. --><asp:ContentPlaceHolder id="PlaceHolderLeftNavBarTop" runat="server" /><!-- used to override the global sitemap? --><asp:ContentPlaceHolder id="PlaceHolderGlobalNavigationSiteMap" runat="server" /><!-- ===== These placeholders does not appear as part of the 2010 UI but must be present for backward compatibility. ========== --><!-- The name of the site where the current page resides. --><asp:ContentPlaceHolder id="PlaceHolderSiteName" runat="server"/><!-- Page icon in the upper-left area of the page --><asp:ContentPlaceHolder ID="PlaceHolderPageImage" runat="server"/><!-- Left border of the title area --><asp:ContentPlaceHolder ID="PlaceHolderTitleLeftBorder" runat="server"/><!-- mini console - supplementary buttons for pages like the wiki / history / incoming links --><asp:ContentPlaceHolder id="PlaceHolderMiniConsole" runat="server"/><!-- Right margin of the title area --><asp:ContentPlaceHolder id="PlaceHolderTitleRightMargin" runat="server"/><!-- Left border of the title area --><asp:ContentPlaceHolder ID="PlaceHolderTitleAreaSeparator" runat="server"/><!-- The width of the left navigation area --><asp:ContentPlaceHolder ID="PlaceHolderNavSpacer" runat="server"/><asp:ContentPlaceHolder id="PlaceHolderLeftNavBarBorder" runat="server"/><!-- Border element for the main page body --><asp:ContentPlaceHolder ID="PlaceHolderBodyLeftBorder" runat="server"/><!-- Right margin of the main page body --><asp:ContentPlaceHolder id="PlaceHolderBodyRightMargin" runat="server" /></asp:Panel><!-- Handle Search "enter" key and back button --><input type="text" name="__spDummyText1" style="display:none;" size="1"/><input type="text" name="__spDummyText2" style="display:none;" size="1"/></form><!-- extra form for some instances --><asp:ContentPlaceHolder id="PlaceHolderUtilityContent" runat="server" /><!-- warn users of old browsers that they need to upgrade --><SharePoint:WarnOnUnsupportedBrowsers runat="server"/><!-- Starter Master Page by Randy Drisgill (http://blog.drisgill.com) - May 23, 2010 --><!-- Remove this credit if you want, but if you leave it in I will appreciate it! --></body></html>
- Step 5
We are almost there… now rename the the sample.txt file to netsourcecode.master , go to feature1 and rename it to MasterPageFeature now your project should look like this:

- Step 6
Go to MasterPageFeature right click and “add event receiver”, go to the MasterPageFeature.EventReceiver.cs file double click and add these events (notice you have 4 events commented, in this case we are only focus in two)
public override void FeatureActivated(SPFeatureReceiverProperties properties){SPWeb currentWeb = (SPWeb)properties.Feature.Parent;currentWeb.MasterUrl = "/_catalogs/masterpage/netsourcecode.master";currentWeb.CustomMasterUrl = "/_catalogs/masterpage/netsourcecode.master";currentWeb.Update();}public override void FeatureDeactivating(SPFeatureReceiverProperties properties){SPWeb currentWeb = (SPWeb)properties.Feature.Parent;currentWeb.MasterUrl = "/_catalogs/masterpage/nightandday.master";currentWeb.CustomMasterUrl = "/_catalogs/masterpage/nightandday.master";currentWeb.Update();}
No comments:
Post a Comment